Adding Text to the Layout
Now it's time to start adding text fields to the layout. We begin with the name of the company, XYZ Steel Co. We want this text to appear
at the top of the layout, straddling the hole.
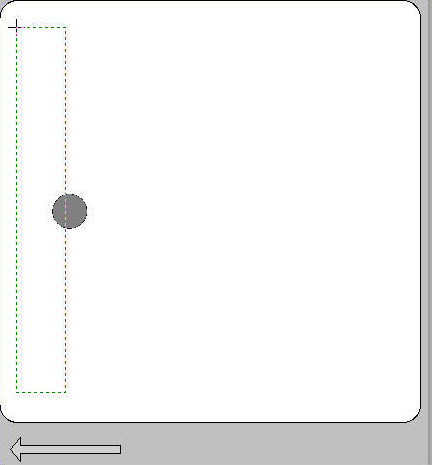
 First, we select the Text tool from the toolbar on the left side of the
Designer. Once the tool is selected, we click on the layout in the location that will be the lower left corner of the text. While continuing to hold
down the mouse button, drag the mouse pointer up and to the "right" (remember our tag image is rotated 90 degrees) to size the text. First, we select the Text tool from the toolbar on the left side of the
Designer. Once the tool is selected, we click on the layout in the location that will be the lower left corner of the text. While continuing to hold
down the mouse button, drag the mouse pointer up and to the "right" (remember our tag image is rotated 90 degrees) to size the text.

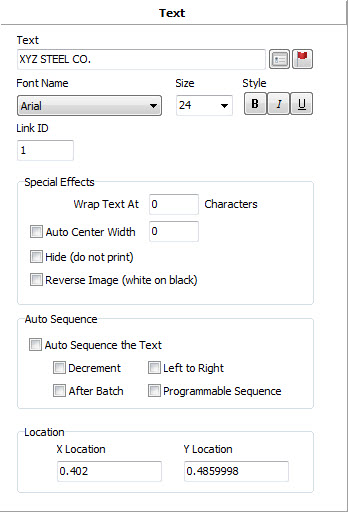
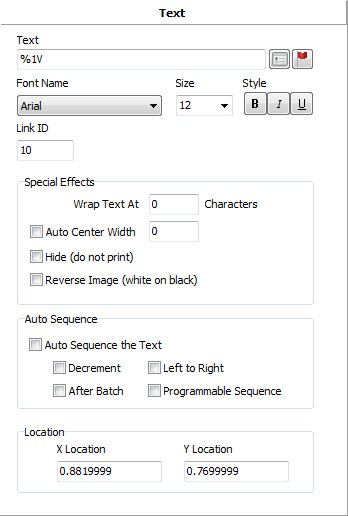
When we release the mouse button, the properties editor will show the configuration of the Text field. This editor allows us to specify the text
to print along with other properties that affect its appearance. Enter "XYZ STEEL CO." into the Text field and click the Enter key. We
will keep the default font of "Arial" and size of 24 (which was determined automatically for us based on the size of the stretch box we
drew.) The Rotation of 90 degrees was determined for us also, based on the direction that we drew the stretch box (from lower right of the screen to
upper left of the screen.)
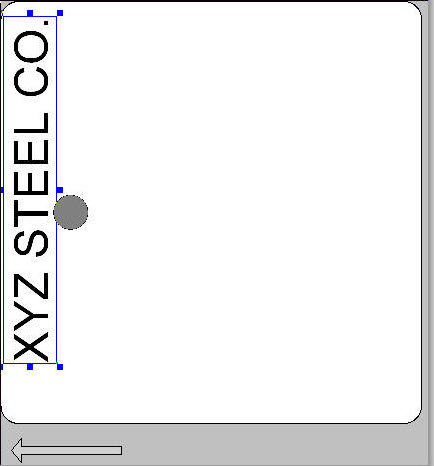
 After entering the text, press the Enter key to save the field. The
layout will be redrawn to show the new field. After entering the text, press the Enter key to save the field. The
layout will be redrawn to show the new field.
You can move the field around using the mouse. Simply click and hold the mouse button anywhere on the
field and drag. When you get it where you want it, release the mouse button and the field will be moved.
To resize the field, click and drag one of
the blue squares located around the selected field.

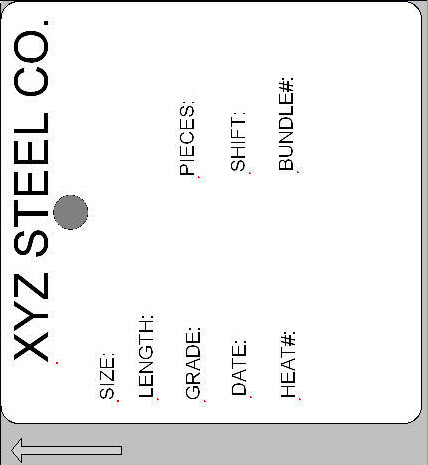
Congratulations, you have just added your first text field to the layout. Now, using the same techniques, add each of the fixed labels
("SIZE:", "LENGTH:", etc.) to the layout. Don't worry too much about placement at this time, since we will be cleaning up the
look of the layout later. Once you have finished, you should have a layout that looks something like this:

Now that we have our fixed text prompts, the ones that never change, we can begin adding our variable text fields. Remember, we want to link
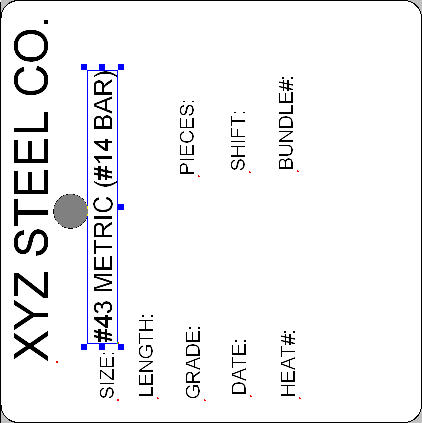
these variable fields to the Operator Data Entry fields we created earlier. Let's begin with the first field, "SIZE". Select the Text Tool
if it isn't already selected. Draw a stretch box like before, but begin next to the "SIZE:" prompt as shown below.
 This will bring up the property editor as shown below. This will bring up the property editor as shown below.
In the Text field,
we need to enter a special "flag" that tells Producer that what you really want to print here is the first of the Operator Data Entry
fields. This flag is "%1V". The percent character tells Producer that what follows is a special "flag" field. The "1V"
indicates the first of the Operator Data Entry fields.
There are many such flags that allow you to insert automatically generated or sequenced data.

 After entering the flag in the Text property and clicking the Enter key,
the tag will be redrawn as shown. After entering the flag in the Text property and clicking the Enter key,
the tag will be redrawn as shown.
Notice how we made the data portion of this field a bigger font than the label that goes with it. This is purely individual preference, but I
feel that it makes it easier to locate the data from the labels.
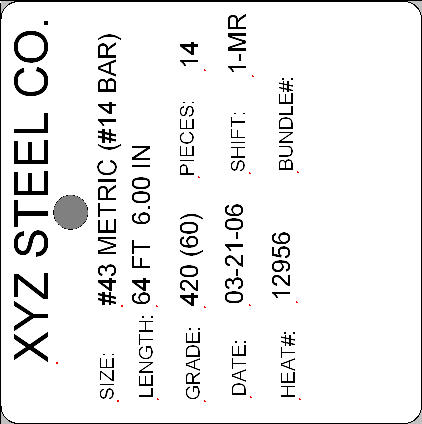
Now go ahead and add the remainder of the variable data fields, except for the "BUNDLE#" since we plan to make that an auto sequencing
field. Remember, that to refer to the second Operator Data Entry field, you would use %2V, and so on. Once your finish, your layout should look
something like this:
 Again, don't be too worried about how the fields line up at this point.
Just get everything placed about where it belongs and we'll clean it up later. Again, don't be too worried about how the fields line up at this point.
Just get everything placed about where it belongs and we'll clean it up later.
|