You've added all the fields you need to your layout and now it's time to clean things up and make them look more professional. One thing you'll want to do is make all of your fields line up along a common edge.
Notice in the tag layout below that each field has a red dot in its lower left corner. This is called the "anchor" and indicates the fixed point of each field. If your Designer doesn't show the anchors, select the View tab and click on Show Anchors.
You can use the mouse to individually grab and move each field, trying to line them up visually, or you could manually edit each field's X and Y coordinates using its property editor. You can even turn on the "Snap to Grid" feature (View / Grid / Snap To Grid), which will force the fields to align to a grid point when you move them.

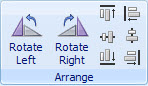
But there is a better way. At the top of the designer, there are Alignment tools located on the Home tab in the Arrange group. Tools are provided to align at the top, left, middle, center, bottom and right edges.
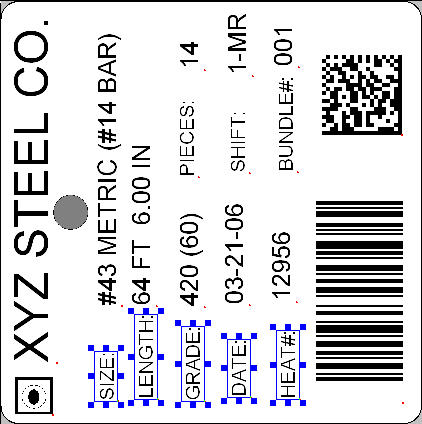
For the Alignment tools to work, you must first select more than one field. Do this by clicking on one field, holding down the CTRL key and then clicking on the additional fields you want to select. Each selected field will have a blue selection box around it as shown below. You can also select multiple fields with the mouse by clicking on the layout outside of any fields and then dragging the red selection box to include the field anchors.

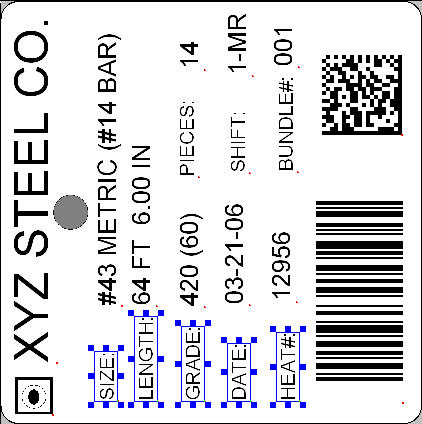
As you can see above, I have selected five of the fields that I want to align on their "bottom" edge. This is not the bottom of the fields themselves, but the bottom of the display.
Once you have the fields selected, click the Align Bottom tool (bottom of the first column of the toolbar) and the fields will all be aligned to the "bottom-most" field.

Selecting multiple fields and aligning them along a common edge is simple to do with LabeLase® Producer.
LabeLase is a registered trademark of InfoSight Corporation